Speed up your Webflow site thanks to minification
Table of contents
The minification process reduces the weight of your application/website by reducing the weight of your HTML, CSS and Javascript files.
How does minification work ?
- It removes unnecessary spaces and line breaks on files
- Modify certain variable names and calculations to reduce the number of characters in the file as much as possible.
This will reduce file weight and improve loading speed.
Sneaps allows you to check if your files are minified. For the moment, we check 2 things :
How to minify your Webflow files on project Settings ?
- Go to your Project Settings
- Go to the Publishing Tabs
- On the bottom, check every buttons

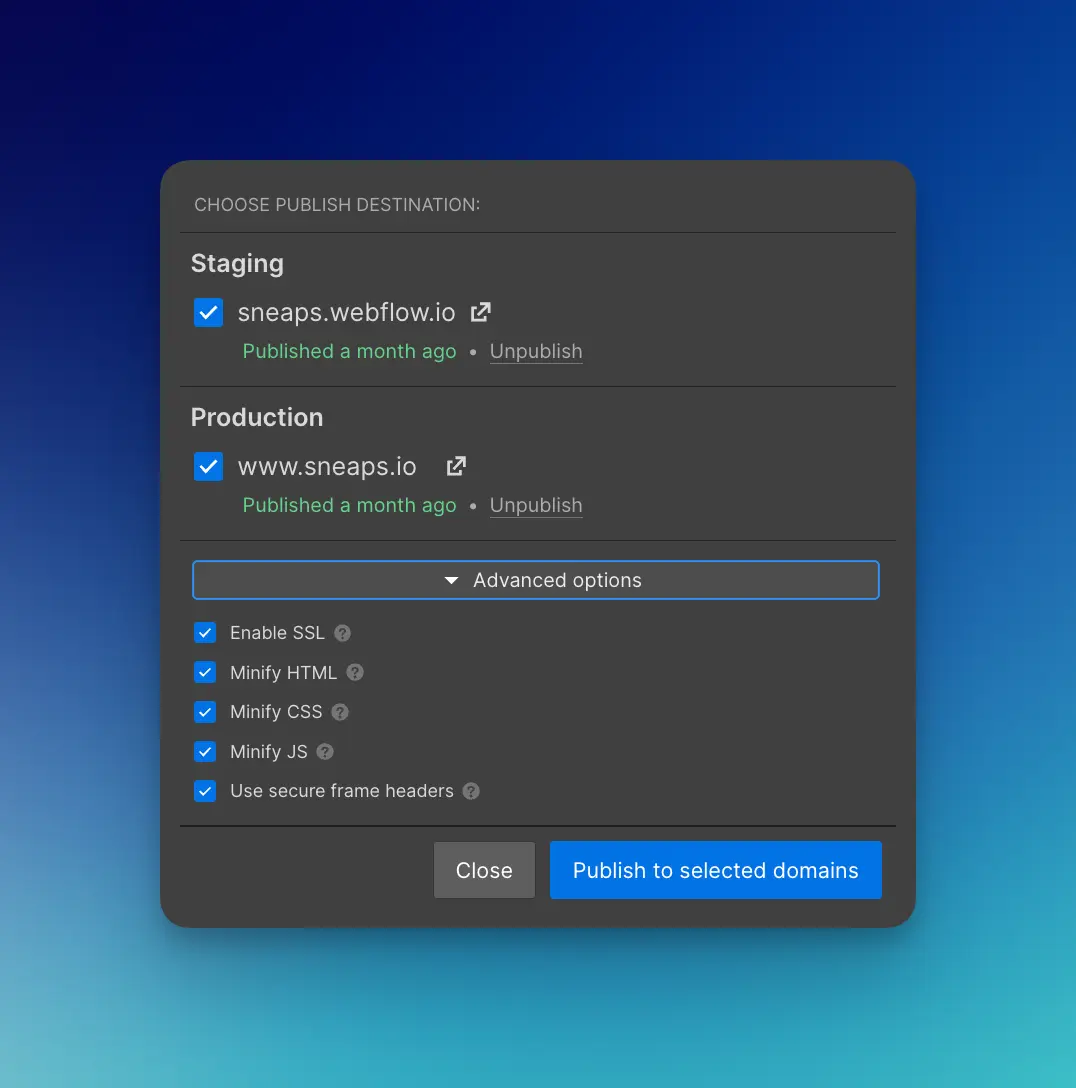
How to minify your Webflow files on the Designer ?
- Go to the Designer
- Open the Publish Panel
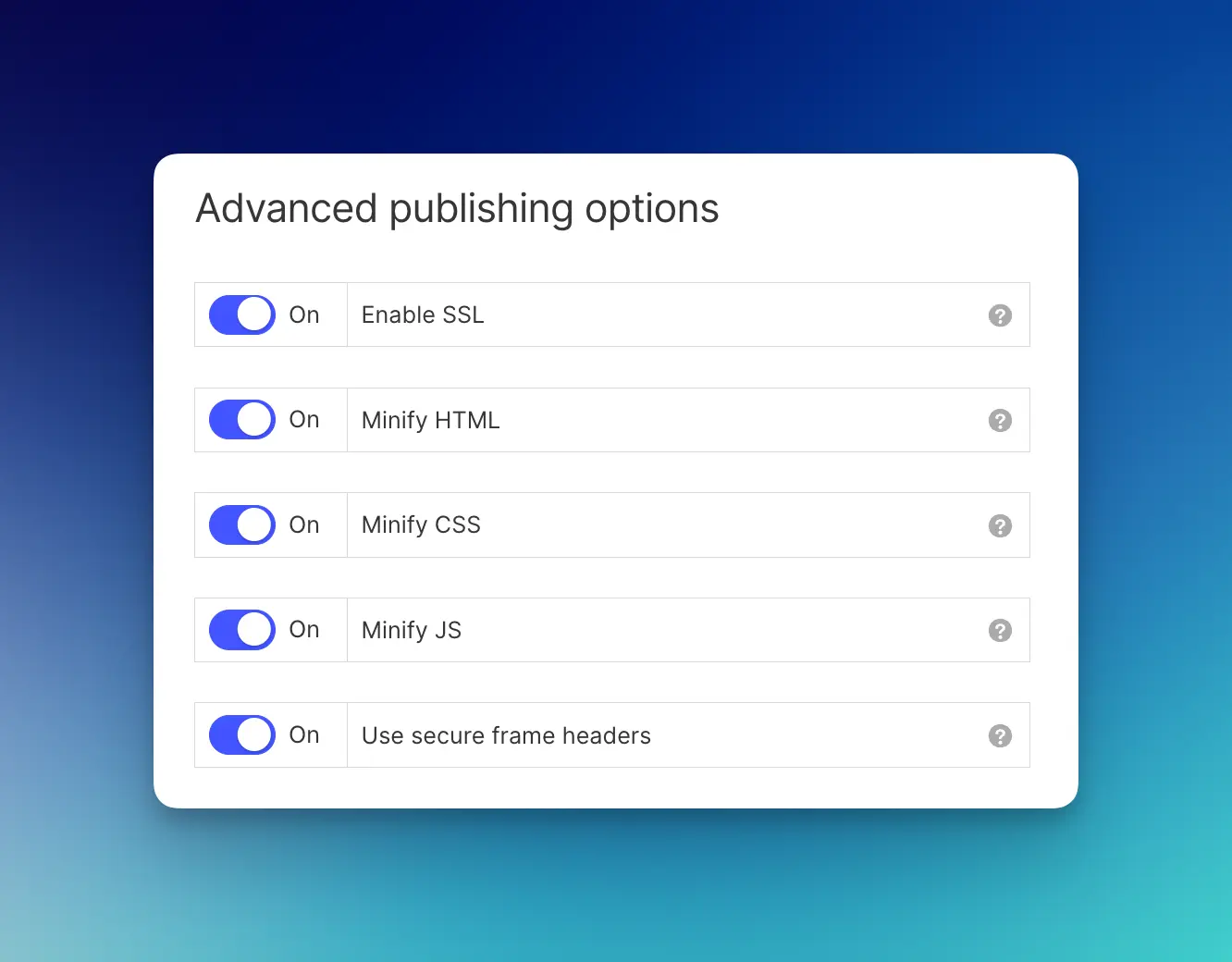
- Open Advanced options panel
- Check every buttons